Pale Blue Dot
See the project live here: Solar System
See the code here: GitHub
The main motivation came up during a conversation with a friend. They said “what’s the first planet from the sun? Is it Venus? What was the planet that was demoted? Was it the blue one - Uranus?” I politely corrected him that Mercury was the first and Uranus is still very much a major body in the solar system, unlike Pluto.
This got me to pull up images of the solar system to better refresh both of our knowledge. Another thing that came up was the relative distance between the planets and their size in relation to the sun. Many of these images showed the planets having a roughly similar size and fairly close to one another. While this is easy to comprehend, it is not a good model for how vast and big things really are.
Feeling inspired, I learned how to use ThreeJS with React and rendered some simple spheres with textures orbiting around the sun. However, it was difficult to introduce dynamic values, like changing the scale and distance during runtime. I also wanted the user to be able to click on a planet and have the camera orbit. Attaching these listeners was clunky too.
A good solution was to introduce React Three Fiber so that ThreeJS objects could be represented as components using JSX within React. To further ease and quicken development time I also used the library Drei, which offers helpers and abstractions for React Three Fiber.
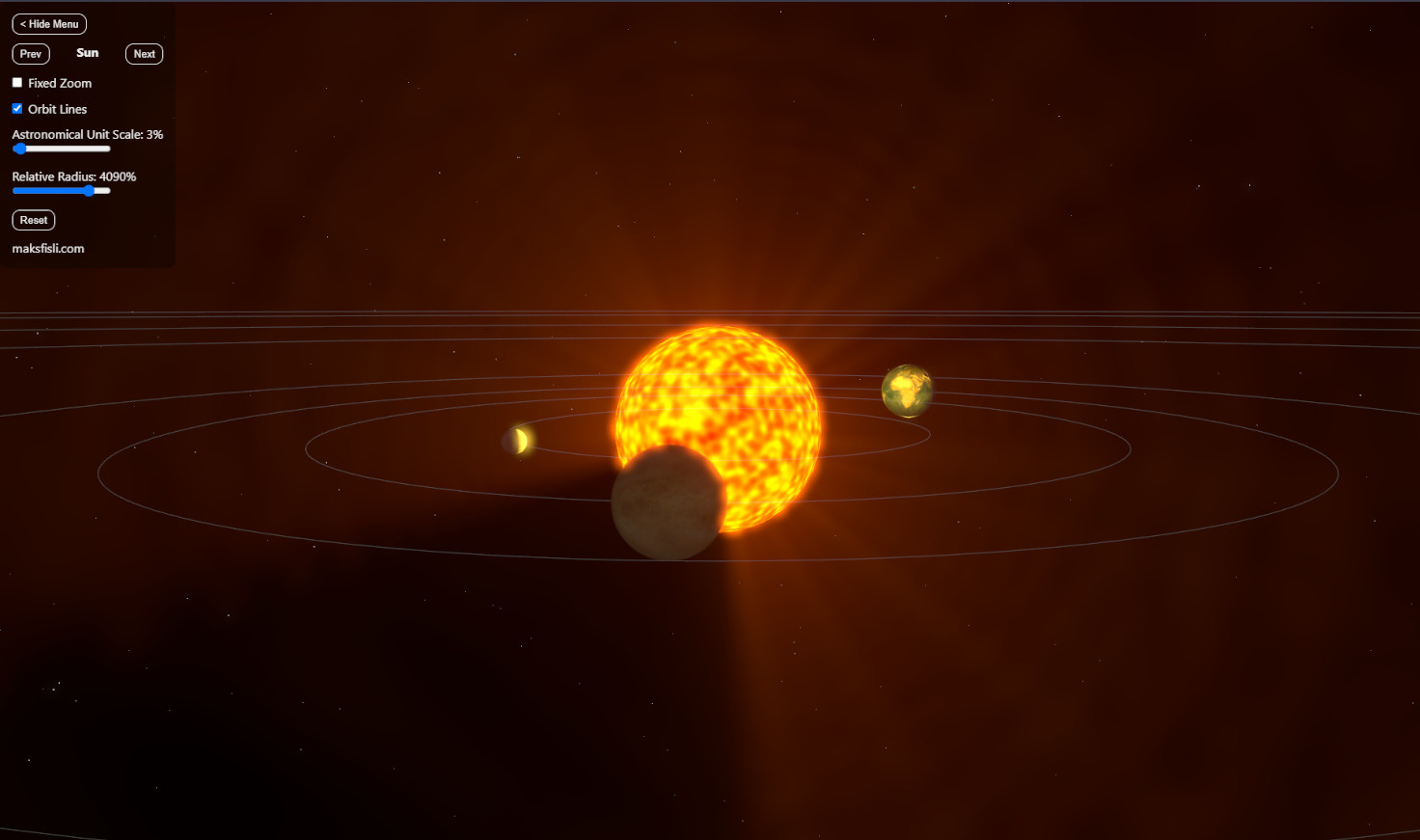
After about a week, the end result is a 3D representation of our solar system. It runs in the browser with a menu that allows the changing of size and distances. This way we can get a better feel for why our Earth is often called a “pale blue dot”.